Hogyan állítsuk be, hogy milyen kép és leírás kapcsolódjon egy likeolt oldalhoz?
Visszatérő probléma (sajnos a mi oldalunkon is 🙂 ), hogy sokszor nem a megfelelő szöveggel és képpel kerülnek ki a hivatkozások a felhasználók üzenőfalára, amikor egy weboldalon elhelyezett like vagy share gombra kattintanak. Természetesen van lehetőségünk, hogy ezeket az adatokat is meghatározzuk.
A megoldáshoz szerencsére nem kell túl mélyre merülni a (túl jónak nem nevezhető) facebook dokumentációban. Elég csak ellátogatnunk arra az oldalra, ahol a like gomb beillesztéséhez szükséges kódot is pár kattintással le tudjuk generálni: https://developers.facebook.com/docs/reference/plugins/like/
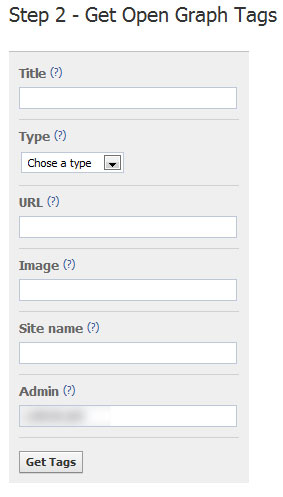
Ha valaki részletesen szeretne olvasni a like gomb használatáról a weboldalakon, ebben a bejegyzésben megtalálja a szükséges információkat. Nekünk most a második lépésnél található formra van szükségünk:
Itt határozhatjuk meg az Open Graph tagek tartalmát, ezeket fogja kiolvasni a facebook amikor valaki likeolja, vagy shareli az adott oldalt. A beírt adatok a következőképpen fognak megjelenni az üzenőfalon:
Sajnos a kód generáló formban nem található meg az összes olyan open graph meta tag, amire szükségünk van, ugyanis hiányzik a description. (<meta property=”og:description” content=”” />). Arról, hogy melyik adat konkrétan mit takar, illetve milyen további paramétereket állíthatunk még be, részletesebben olvashatuk az Open Graph protokol dokumentációjában.
Az oldalunk forrásában a nyitó html taget át kell alakítanunk, hogy a beillesztett adatok helyesen kerüljenek értelmezésre: <html xmlns=”http://www.w3.org/1999/xhtml” xmlns:og=”http://ogp.me/ns#” xmlns:fb=”https://www.facebook.com/2008/fbml”>
Ha legeneráltuk és beillesztettük a szükséges kódokat a kiválasztott oldalba, ellenőrizhetjük, hogy mindent sikerült-e jól beállítanunk, az URL Linter eszköz segítségével. https://developers.facebook.com/tools/lint
Természetesen ezek nélkül a meta beállítások nélkül is rendesen működnek a like és share funkciók az oldalakon, ekkor viszont a facebookra van bízva, hogy milyen adatokat csatol a linkekhez. A title az oldal title lesz, az url a weboldal címe, a site name a domain, a descriptionbe pedig a sima meta description fog bekerülni (amennyiben léteznek ezek az adatok). Képet a forrásból próbál keresni magának a rendszer, így az is előfordulhat, hogy olyat csatol egy megosztás mellé, ami egyáltalán nem kapcsolódik az adott témához. Pl egy webáruház esetében, egy TV alatt elhelyezett like gombra kattintva nem lenne kimondottan előnyös, ha csak a készülék távirányítójának képe jelenne meg a hírfolyamban… 🙂
Próbáljátok ki a lehetőségeket, de ha valahol elakadtok, kérdezzetek bátran akár kommentben, akár mail-ben, akár a Facebook oldalunkon! És ne feledkezzetek meg egy like-ról sem, ha tetszett a bejegyzésünk! 🙂