Iframe alapú tab készítése, lépésről lépésre
Még márciusban történt egy elég nagy változás a rajongói oldalak életében, ugyanis a facebook visszavonta az FBML alapú tabok támogatását, ami konkrétan azt jelentette, hogy a korábban ezzel a technikával készült tartalmakat még lehetett módosítani, de újak létrehozására már nem volt lehetőség. Helyüket az iFrame alapú, alkalmazás fülek vették át. Azóta természetesen már nagyon sok jó leírás és videós segédlet született, ami részletesen bemutatja, hogyan kell ezeket létrehozni, most mégis újra végigmegyünk a folyamaton, mert az egyes lépések részben megváltoztak, illetve pár soron következő bejegyzésünk alapját is az itt leírt folyamat fogja képezni.
A leírás frissített változata itt érhető el.
Ahhoz, hogy facebookon alkalmazásokat tudjunk létrehozni, szükségünk van egy telefonszámmal, vagy hitelkártyával megerősített felhasználóra. Látogassunk el a https://www.facebook.com/developers/ oldalra és jobb fent kattintsunk az új alkalmazás készítése gombra. Itt meg is tudhatjuk, hogy meg van-e erősítve az accountunk. (Ha nincs, egyből lehetőségünk van végigmenni az ellenőrzési folyamaton.)
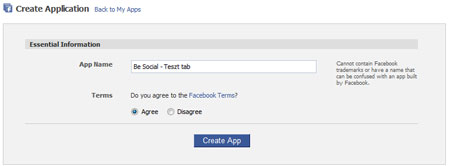
Ha a fiókunk rendben van, a következő form jelenik meg, ahol megadhatjuk az alkalmazásunk nevét, illetve elfogadhatjuk a facebook irányelveket.
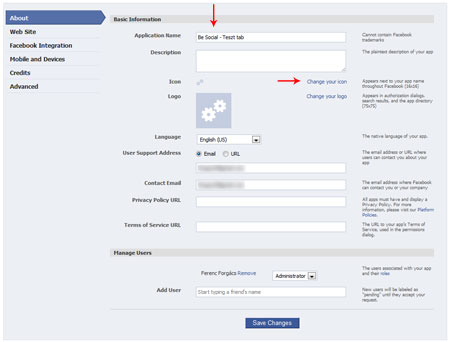
Írjuk be az olvashatatlan biztonsági kódot 🙂 A következő form about fülén állítsuk be a 16×16 px-es alkalmazás ikont, ami az oldalunkhoz csatolt frame ikonja is lesz egyben.
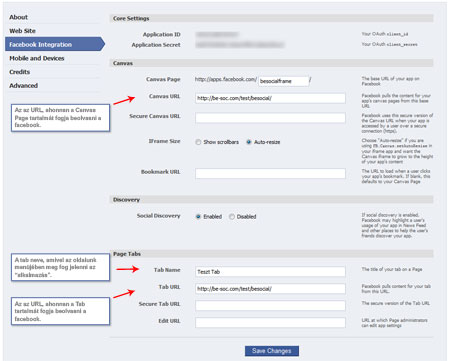
Kattintsunk a Facebook Integration fülre és adjuk meg a canvas page, canvas url, tab name és tab url adatokat. (A képre kattintva látható a részletes leírás az egyes adatokhoz.)
(Megj.: mióta egyre többen használják a facebookot biztonságos, https csatornán keresztül, fontosabb lett, hogy az alkalmazásainknál mi is biztosítsuk a lehetőséget az ezen a protokollon keresztüli elérésre is. Nélküle a felhasználók nem látják a tartalmainkat, csak ha visszaváltanak sima, http elérésre. )
Iframe size-nál célszerű az auto-resize beállítást választani, így a tab magassága fel fogja venni a benne lévő tartalmak magasságát.
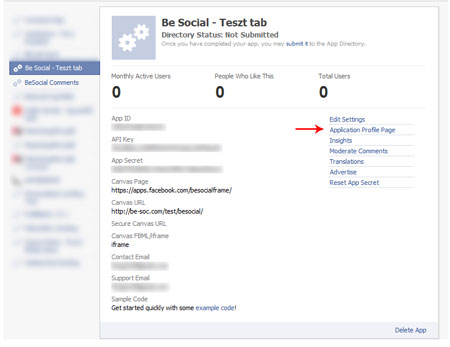
Mentés után a következő oldalra jutunk:
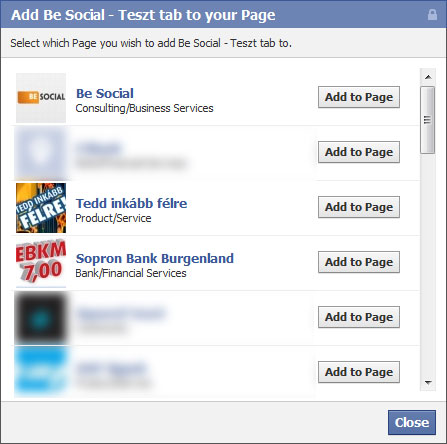
A jobb oldali menüpontok között kattintsunk az Application Profile Page linkre, így eljutunk az alkalmazásunk oldalára, ahol a bal oldali menüpontok listájában találunk egy Add to my page / Hozzáadás az oldalamhoz hivatkozást, amire kattintva megjelenik egy ablak, amiben azoknak az oldalaknak a listáját találjuk, amikhez van lehetőségünk tabként hozzárendelni a létrehozott alkalmazásunkat.

Az oldal mellett, amihez hozzá szeretnénk adni a framet, kattintsunk az Add to Page gombra, majd látogassunk el a kiválasztott oldalra. Ha mindent jól csináltunk, az oldal profilképe alatt található menüpontok között meg is fog jelenni a hozzáadott alkalmazás, a korábban meghatározott 16×16 pixeles alkalmazásikonnal.
Készen is vagyunk. A tab tartalmának módosításakor facebookon nem kell semmit állítanunk, elég csak a tab url-ben megadott címen elhelyezett fileok tartalmát frissíteni, mintha egy weboldalt szerkesztenénk.
A következő bejegyzésben megnézzük, hogyan lehet azonosítani és más tartalmat megjeleníteni azoknak a felhasználóknak, akik már rajongói az oldalunknak.
A bejegyzésben használt teszt elérést ( http://be-soc.com/test/besocial/ ) használhatod Te is nyugodtan, nincs benne alkalmazás azonosító, így Nálad is rendesen fog működni.
Ha elakadnátok a létrehozási folyamatban, esetleg valamelyik lépés nem teljesen érhető, kérdezzetek nyugodtan a hozzászólásokban, facebook oldalunkon, vagy akár e-mailben, ha a kérdést nem szeretnétek mindenkivel megosztani 🙂