Iframe alapú tab készítése, lépésről lépésre (frissítve)
Mivel a Facebook fejlesztői felülete az utóbbi időben 2 nagyobb design váltáson is átesett, úgy éreztük, itt az ideje a bejegyzés frissítésének. Azoknak, akik napi szinten használják ezeket a funkciókat, nagy valószínűséggel nem okoz problémát az inputok új helyének beazonosítása, de az új felhasználók a régi leírás alapján picit megkavarodhatnak 🙂
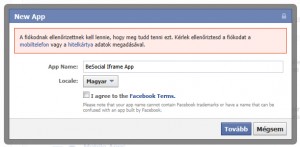
Ahhoz, hogy Facebookon alkalmazásokat tudjunk létrehozni, szükségünk van egy telefonszámmal, vagy hitelkártyával megerősített felhasználóra. Látogassunk el a https://developers.facebook.com/apps oldalra és jobb fent kattintsunk a „+Create New App” gombra. Megjelenik az alkalmazás létrehozásához szükséges form, ahol meg tudjuk adni az App alap adatait és el tudjuk fogadni a felhasználási feltételeket. Ezt követően kapunk egy biztonsági kódot, aminek a beírását követően vagy létrejön az alkalmazásunk, vagy kapunk egy figyelmeztetést, hogy nincs megerősítve a profilunk. (természetesen pár kattintással végigmehetünk a hitelesítő folyamaton)
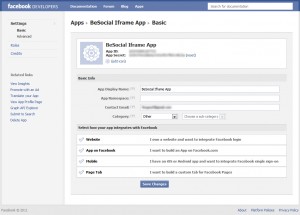
Ha a fiókunk rendben van, a következő lépésben ezt kell látnunk:
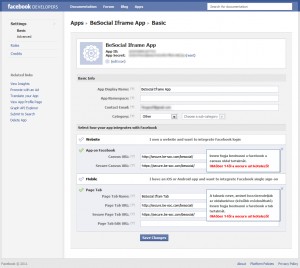
Itt lesz lehetőségünk beállítani az alkalmazáshoz tartozó logót és ikont (ez fog megjelenni az oldalunkhoz rendelt tabunk ikonjaként is), valamint az integrációhoz szükséges adatokat. Esetünkben az „App on Facebook” és a „Page Tab” szekciókban kell módosítanunk, a következők szerint:
Innen már a régi a folyamat. Mentsük el a változtatásokat, majd a bal oldalon található linkeknél kattintsunk a View App Profile Page hivatkozásra.
Szerk.: az alkalmazás profiloldalak megszűnésével a telepítési folyamat megváltozott. A részletek itt olvashatóak.
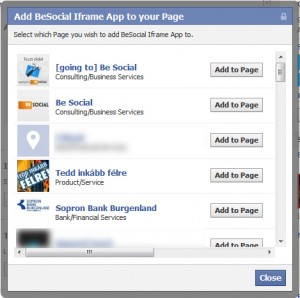
Ezt követően szintén a bal oldali menüben találjuk az Add to My Page linket, amire kattintva a következő ablak jelenik meg:
Az oldal mellett, amihez hozzá szeretnénk adni a framet, kattintsunk az Add to Page gombra, majd látogassunk el a kiválasztott oldalra. Ha mindent jól csináltunk, az oldal profilképe alatt található menüpontok között meg is fog jelenni a hozzáadott alkalmazás, a korábban meghatározott 16×16 pixeles alkalmazásikonnal.
Készen is vagyunk. A tab tartalmának módosításakor Facebookon nem kell semmit állítanunk, elég csak a tab url-ben megadott címen elhelyezett fileok tartalmát frissíteni, mintha egy weboldalt szerkesztenénk.
A bejegyzésben bemutatott teszt elérést ( http://secure.be-soc.com/besocial/ ) használhatod Te is nyugodtan, nincs benne alkalmazás azonosító, így Nálad is rendesen fog működni. Az alkalmazás éles környezetben itt érhető el: https://www.facebook.com/goingto.besocial?sk=app_165542890187723
Ha elakadnátok a létrehozási folyamatban, esetleg valamelyik lépés nem teljesen érhető, kérdezzetek nyugodtan a hozzászólásokban, Facebook oldalunkon, vagy akár e-mailben, ha a kérdést nem szeretnétek mindenkivel megosztani 🙂